如何使用自定义标签?
自定义标签允许您首次将自定义数据与网站上超出StatCounter标准记录的页面视图相关联,以帮助您对流量有新的了解。例如,您的网站可能有一个用户登录系统,您可能希望用加载页面的访问者的用户名标记页面视图。或者,您可能希望将自定义变量与页面视图相关联,以帮助进行拆分测试。实际上,您现在可以以任何您想要的方式标记和细分您的流量!
向页面添加标签
标签是成对的名称和值。例如,您可能有一个名为“userType”的标签和各种可能的值,例如“admin”、“senior”、“junior”
您可以在任何地方添加一些额外的javascript代码,为StatCounter添加标签进行记录
在标准StatCounter代码之前的页面中,如本示例所示:
<script type=“text/javascript”>
var_statcounter=_statcounter。
_statcounter.push({“tags”:{“userID”:“john”,“userType”:“senior”,“category”:“media”});
</script>
注意:如果自定义标记代码具有函数,则此部分必须在函数之外
var_statcounter=_statcounter。
以上只是一个示例,tags对象可以包含您喜欢的任何名称/值对!
_statcounter对象用于记录将与其余标准页面视图数据一起传递给服务器的标记。您推送一个带有属性“tags”的javascript对象。此属性本身应该是一个Javascript对象,其中包含您希望与页面关联的标签——在上面的示例中为userID“john”、userType“senior”和类别“media”。替换任何对你有用的标签。标签的名称和值完全由您决定,可以硬编码或在您自己的脚本中动态生成。
您可以添加可变数量的标签,每页最多五个,并且可以在不同的页面上添加不同的标签。每个标记名称都必须与一个标记值相关联,并且每个标记名称最多只能包含30个字符。推送函数调用只能进行一次,因此请确保一次性包含所需的所有标签。
就是这样!完成这些编辑并将其上传到您的网站。
报告
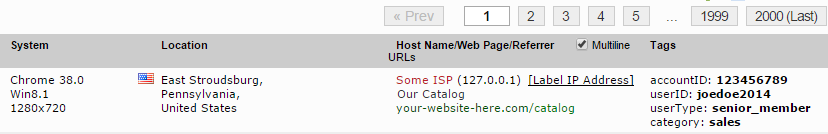
查看各种StatCounter报告时,包括最近的页面加载活动、最近的访问者活动或放大用户时,您现在应该看到一个额外的“标签”列,显示与页面浏览量相关的任何标签。

在“最近访问者活动”的情况下,在访问的所有页面浏览量中具有一致值的标签将与访问者相关联。例如,如果特定访问者的所有页面浏览量都标记了相同的用户ID,则用户ID将显示为该访问者的标签。
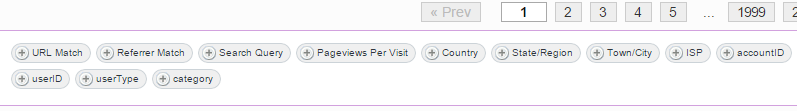
您还可以在几个StatCounter报告的过滤器选项中找到您的自定义标签,以及标准过滤器选项。这将使您能够根据自定义标记值灵活地过滤和分割日志。

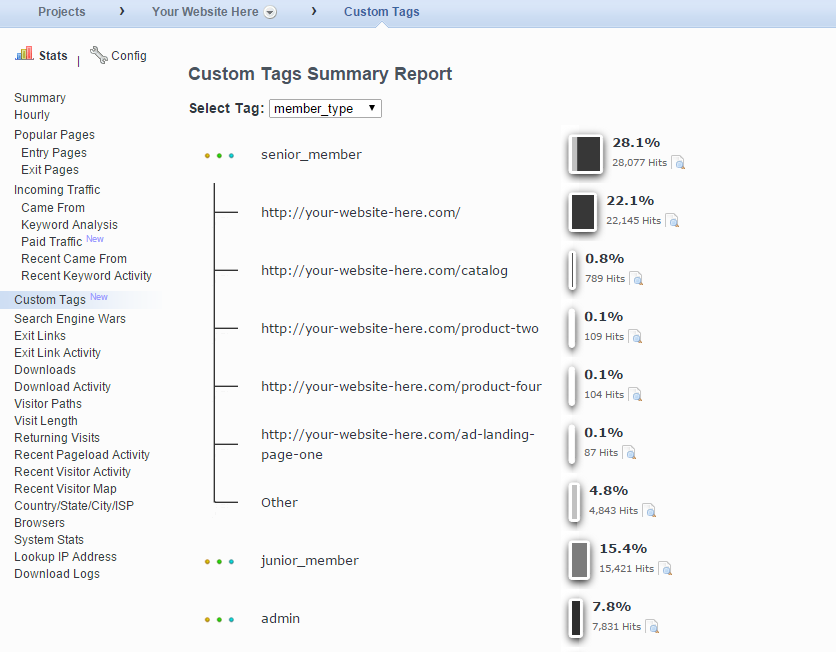
自定义标签报告
新的自定义标签报告为您提供了日志中记录的标签数据的摘要。对于每种标记类型,它将向您显示为该标记记录的值的细分,以及标记有每个值的日志中的页面浏览百分比。您可以单击一个值,以获取记录该标签值的前5个URL的进一步细分。

此报告旨在为您提供一种简单的方法来查看您的流量是如何在不同的标签值之间分配的。例如,如果你记录了一个“登录”标签,如果访问者登录了,则为真,否则为假,你可以很快看到登录用户与匿名用户在网站上产生的流量百分比。你可以看到你网站上的哪些页面最受登录用户的欢迎。或者,如果你正试图通过拆分测试优化万博体育的网站,你可以用描述访问者看到的内容的变量标记一个目标页面,这样你就可以根据你需要的任何标准轻松地对转换流量进行细分。
感谢您的反馈!